Project 2: Embedded Shopping
Project Type
UX Design
Timeline
October – November, 2024
Grocery shopping is a part of nearly every person’s life. It was done prominently in person until the COVID-19 pandemic made it hard for people to leave their houses. Since then, different forms of grocery shopping have taken away from grocery store customers.
The purpose of this project was to design a new experience that enhances in-person shopping and encourages physical grocery trips.
Culinary Corner idea video
Details
Before beginning our design process, we needed to understand the problems we wanted to solve. Thus, background research was first conducted to determine the differences in in-person shopping vs online shopping. My team and I gathered research from online sources, face-to-face interviews, and our observations of grocery stores. Our main problem spaces relate to how grocery stores are wasteful, time-consuming, hard to navigate, and boring.
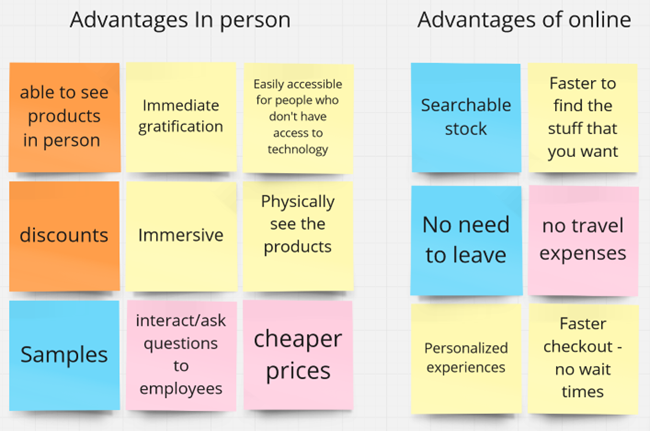
Advantages of in-person shopping:
- Able to see products
- Immediate gratification
- Easily accessible for those without technology
- In-store discounts
- Immersive
- Samples
- Directly ask questions to employees
Advantages of online shopping:
- Searchable stock
- Faster to find what you need
- No need to leave home
- No traveling or gas money
- Personalized experiences
- No wait lines
Ideation
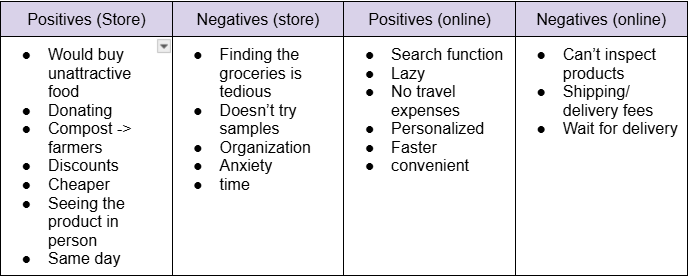
Once enough research and data was gathered, my team and I aggregated the data collected into the following positives and negatives table.

We then framed our problem to generate the following list of ideas:
- Timing
- Minimize checkout
- Something to compare options and find options
- Waste
- Sell old vegetables
- Donate
- Compost
- Offer unappealing, less-sold, foods
- Promote freezing food
- Organization
- Digital Map app
- Experience
- Live music
- Community events
- Attached restaurant
- Only uses food from the grocery system
- Shows how food is made with the included recipe
- Potential waste has a place to go
- Shows new food to make and taste before buying groceries
- Recipe station
- Offers samples of baked/cooked goods
- Shows new food to make
A Task Flow diagram was then created to show the process of a user going to a store to purchase groceries. This helped us identify a potential user journey to the grocery store and consider areas of improvement.
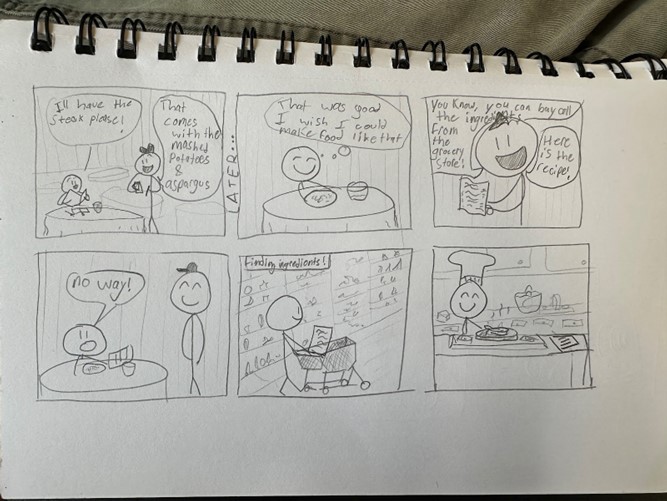
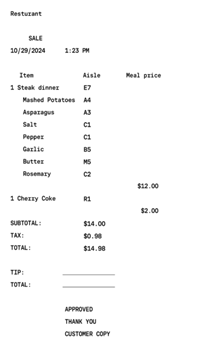
Once we had that down, we narrowed our solution space to focus on one core idea: having a in-store restaurant that assists the shopping experience. Using this as a baseline, two sketches were produced. One sketch is a storyboard of the process while another shows a receipt mockup which contains the items ordered along with the ingredients used and their in-store locations.
Rationale
This solution came from combining parts of multiple ideas, each with their own reasonings. We aimed to create a solution that incorporated elements from all three.
Donations/Compost
Reducing waste in stores would incentivize users to return to in-person shopping by appealing to their ethical values and concerns.
Recipe Station
This solution was meant to reduce time spent finding ingredients, provide users with an experience, and advertise products.
Attached Restaurant
The restaurant uses food from the store to reduce waste, it shows how the food is made and the ingredients used so users can purchase and make their own, it advertises products and creates an experience for the users. These methods appeal to user’s concerns about grocery store waste, provide users with new recipes, introduce products they can buy in the store, and increase the in-person shopping experience as a whole.
Solution
A video mockup was created for our solution to attracting more shoppers to shop back in store.
I created digital mockups of our solution in Unreal Engine as a guide. They can be seen in the image slider on the right.
As presented in our pitch video, the attached restaurant will only use ingredients sourced from the grocery store and provide recipes for each item on the menu. As such, food waste from unsold produce is reduced while the in-person grocery experience is enhanced.
Reflection
This project was a great UX exercise that delves with realistic, real-world scenarios. It was quite interesting because my team and I were able to draw from personal experiences. Our solution for this project actually excites me and can seriously be iterated and implemented in some grocery stores because of the benefits it provides. We were able to make use of UX design principles and methods to effectively draft a solution that focuses on improving the experience of in-person shopping and its strengths.
Credits
Assets used in digital mockup:
- https://sketchfab.com/3d-models/small-shops-low-poly-9dc8811304e3401faab9f44fe11c39a7
- https://sketchfab.com/3d-models/cereal-rainbow-nayners-1697cddec70c4b659b25460ce3b2c6bd
- https://sketchfab.com/3d-models/shopping-cart-1c75c94dbe15458db73006a2bde8ed0ehttps://sketchfab.com/3d-models/chicken-nuggets-f751cf123621413aaf4bac355d944f47
- https://sketchfab.com/3d-models/stylized-ramen-bowl-6d4d6a4951cf4f078e16468594940c3f
- https://sketchfab.com/3d-models/grocery-store-d99064a5244c4e58bfe44d8e26afc93c